Kamis, 25 Februari 2010
Fungsi-fungsi dari :
mengedit artikel, menghapus artikel dan lainnya
-Front page manager Menu yang berfungsi untuk menampilkan atau tidak sebuah artikel
dihalaman Web
- Category manager menu yang berfungsi untuk membuat Category (kategory) biasanya
dilakukan setelah membuat sebuah Section.
- Section Manager menu yang berfungsi untuk membuat Section (seksi) biasanya dilakukan
sebelum kita membuat artikel.
- Media Manager, menu yang berfungsi untuk menambahkan file-file berupa media (video,
suara, gambar)
- Menu manager berfungsi untuk membuat menu baru serta untuk mengedit menu yang
sudah ada
- Languange Manager untuk mengatur bahasa di antarmuka Joomla
- User Manager, menu ini berfungsi untuk mengatur semua anggota diwebsite kamu
- Global configuration fungsi untuk membuat situs joomla lebih search engine friendly
yang mana lebih mudah dioptimasi di seacrh engine
langkah-langkah install Joomla offline (dr extrack file joomla s/d hapus folder installation)
Untuk menjalankan wordpress pada lokal server, ikuti langkah-langkah berikut :
sebelum memulai, ada beberapa hal yang harus di siapkan :
1. source code atau mentahan joomla, klik Latest Joomla
2.Webserver, PHP, mysql… klik Xampp
langkah persiapan
di asumsikan bahwa anda telah menginstall xampp dan juga telah mempunyai source code / mentahan joomla di komputer anda. langkah selanjutnya adalah :
1. membuat database, ikuti langkah berikut :
jalankan browser ada, lalu pada address bar, ketikkan localhost/phpmyadmin.
ketikkan nama database yang akan di buat pada kolom yang telah disediakan, lalu tekan
Create

2. copy-kan mentahan joomla pada webroot(biasanya ada di C:/Xampp/htdocs/).
3. jalankan joomla tersebut pada broser anda, ketikkan /localhost/joomla/ pada address bar browser anda.
selanjutnya ikuti langkah-langkah seperti yang di jelaskan oleh gambar berikut :
3.
pilih bahasa yang akan digunakan

tekan tombol next
![]()
4.
akan muncul pre-installation check, untuk mengetahui apakah komputer yang digunakan memenuhi standard requirement untuk menginstall joomla

tekan tombol next
![]()
5.
muncul halaman penjelasan mengenai License yang digunakan oleh Joomla.
tekan tombol next untuk melanjutkan
![]()
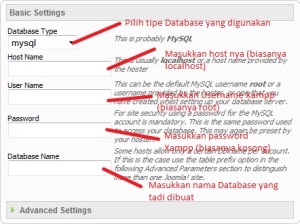
6.
selanjutnya akan muncul halaman untuk memasukkan data-data mengenai database yang digunakan

tekan tombol next
![]()
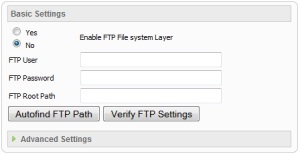
7.
selanjutnya melakukan setting untuk FTP (Jika ada)

jika tidak ada, biarkan kosong lalu tekan tombol next
![]()
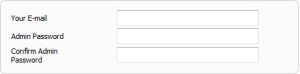
8.
Masukkan nama website yang akan digunakan
![]()
masukkan email anda dan isikan password yang ingin digunakan untuk login sebagai super administrator

tekan tombol “Install Sample Data”

lalu tekan tombol next untuk melanjutkan
![]()
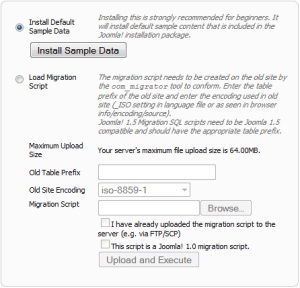
9.
Instalasi selesai, sebelum anda dapat masuk ke dalam front page atau admin, anda harus menghapus folder Installation yang terdapat didalam direktori htdocs/joomla/

pilih antara masuk ke front page atau admin
![]()
Selasa, 09 Februari 2010
perbedaan postingan dengan page
Perbedaan Sebuah Posting dan Page
Bahwa page bersifat statis ( tetap ) dan kebanyakan di tempatkan pada bagian atas tampilan blog kita, sedangkan posting bersifat dinamis ( berubah ) postingan terbaru [...]
Fungsi dari template dan plugin
Kalau baca artikel saya tentang membangun web komunitas dengan wordpress dan juga panduan membuat blog wordpress seo friendly pasti tau dengan plugin ini, What Would Seth Godin Do. Plugin ini sebenernya dibuat untuk memberi semacam catatan kecil pemberitahuan kepada visitor, seperti contoh dibawah akhir postingan ini( kotak kecil setelah tomboh share this ).
kita dapat mengatur pesan kepada visitor baru dan juga kepada return visitor , defaultnya pesan kepada visitor baru adalah ajakan untuk subscribe Rss . Dan kotak pesan ini dapat di setting untuk diletakkan setelah postingan dan juga akhir postingan, saya lebih memilih untuk meletakkannya setelah postingan .
Tentunya kita dapat mengotak atik isi pesan ini sesuai keinginan kita, bisa di gunakan untuk berbagai hal selain ajakan untuk submit rss kita , misal :
1. Penawaran beberapa produk affiliate, buat yang memiliki blog dengan traffic bagus dan juga niche jangan lewatkan kesempatan memonitize blog anda dengan mencoba mempromosikan beberapa affiliate produk yang berhubungan dengan blog anda, bisa diiklankan dengan menggunakan plugin ini dan diletakkan setelah postingan, dan link keluarnya kalo bisa new windows sehingga visitor ga langsung ngacir dari blog kamu.
2. Pengumuman mungkin ? ada pengumuman penting ato mungkin lagi ngadain kuis bisa diumumkan dengan membuat notice menggunakan plugin ini.
3. Buat yang narsis, bisa menggunakannya untuk memperkenalkan diri anda, kasih foto mungkin, no hp , alamat rumah , no sepatu dan sebagainya hehe..
mungkin teman2 ada ide buat apa lagi ini plugin?
langkah-langkah mengatur widget/gadget pada wordpress
Langkah Pertama
pertama
Dalam hal ini pembaca sekalian sudah berada dalam posisi di jendela “Dasbord” Blog masing-masing.
leihat di sebelah kiri ada ikon-ikon yang mewakili seluruh fungsi yang dapat digunakan untuk semua keperluan Bloger .nah sekaran coba klik ikon yang mewakili Fungsi tampilan. di sebelah mana sih?
Kalau tidak tahu, coba klik satu persatu semua ikon tersebut, nah pada klik yang menunjukan Fungsi ‘”Tampilan”, di bawahnya adalah sub-sub dari menu Ikon tampilan tersebut. terdiri dari Tema; yang bisa digunakan untuk mengubnah templete Blog kita. extras, Custom Header, dan Edit CSS. nah, klik pada pilihan Widget.
Langkah Kedua
Setelah meng-klik sub menu Widget, kita akan di bawa pada jendela Widget itu sendiri. di situ kita disuguhkan dengan berbagai fasilitas Widget yang bisa kita gunakan sesuka hati sesuai keinginan kita. apa saja fasilitas Widget yang bisa kita pergunakan ?
Widget Terdiri dari:
Widget-widget Standar
Semua ini akan tampil sama di setiap blog (namanya juga standar khan). Anda hanya dapat memiliki sebuah dari tiap widget ini. Anda tidak dapat mengubah tampilan dan kerjanya.
Akismet
Menunjukaan jumlah komentar spam yang berhasil ditangkap oleh Akismet
Archives (Arsip)
Tulisan yang pernah dibuat
Blog stats (Statistik Blog)
Angka yang menunjukkan jumlah pengunjung
Calendar (Kalender)
Menampilkan tanggal saat ini, termasuk tanggal saat kita melakukan pengiriman tulisan
Categories (Kategori)
Semua tulisan pada blog yg dikelompokkan dalam kategori. (Ingat – kategori yang kosong tidak ditampilkan)
Links (Tautan)
Tautan Blogroll (Ingat – Tautan yang tidak dikategorikan tidak akan muncul)
Pages (Halaman)
Jika anda ingin menampilkan halaman yang pernah dibuat pada kolom sisi widget. Jika anda ingin mengurutkan halaman yag pernah dibuat, cobalah ini.
Meta
Anda tidak harus menggunakan ini. Anda dapat masuk( log in) pada http://wordpress.com dengan menambahkan /wp-login.php ke alamat blog anda. Sebaiknya sih tetep ditampilkan sehingga kalau log ini tinggal klik login saja.
Recent Posts (Tulisan Yang Baru lalu)
disini biasanya akan menampilkan beberapa tulisan yang sudah berlalu, atau sudah lama.
Widget yang dapat diubah
Dengan widget ini anda dapat meletakkan beberapa informasi yang anda miliki atau dari layanan informasi lain.
del.icio.us
Layanan Widget ini cukup untuk mewakili keindahan seluruh tampilan Widget Blog anda.
Flickr
Letakkan gambar yang anda miliki dalam blog anda, semisal photo atau image lain yang begitu berkesan buat anda.
Meebo
Ngobrol secara Online lewat blog anda
RSS
Tampilkan informasi dari sumber lain dalam kolom sisi (sidebar) anda
Sonific
Apakah ingin memainkan musik pada blog anda?
Text (Teks)
Kata-kata dan atau gambar yang ingin anda tampilkWidget yang dapat diubah
Oke. setelah anda menggunakan widget-widget tadi , ada satu hal yang tidak boleh pembaca sekalian lupakan . apakah itu?
ya, ini paling penting. setelah kita memilih untuk menmpilkan sebuah widget dan atau setelah mengeditnya , maka kita harus selalu mengklik
“Simpan Perubahan”
kalau tidak, semua widget yang kita buat tidak akan pernah tampil di halaman Blog Kita.
Selamat mencoba!
langkah-langkah membuat page baru
1. Membuat domain dot ID di : https://register.net.id/
2. Registrasi Hosting di : http://www.000webhost.com/
3. Langkah selanjutnya Mengisi Website dengan CMS. Kami memberikan
contoh Tutorial menggunakan Wordpress “Langkah-Langkah Instalasi CMS
Wordpress di Domain Sendiri”
A. Membuat Domain WEB.ID
1. Tentang Domain ID
Domain .ID adalah Nama domain yang di kelola oleh Indonesia dengan Nama Second
Level Domain .ID saat ini yaitu :
· .AC.ID akademik, universitas, perguruan tinggi dan sejenisnya
· .CO.ID komersial, badan usaha dan sejenisnya
· .NET.ID penyedia jasa telekomunikasi yang berlisensi
· .WEB.ID pribadi atau komunitas
· .SCH.ID sekolah
· .GO.ID institusi pemerintah dan sejenisnya
· .MIL.ID instansi militer
· .OR.ID organisasi selain organisasi di atas
2. Persyaratan dan Biaya Domain ID
Nama Second
Level
Domain.ID
Pendaftaran dan
Perpanjangan
per Tahun
Persyaratan (pendaftaran baru saja)
.AC.ID Rp 50.000
SK Depdiknas Pendirian Lembaga, Akta Pendirian/SK Rektor
(Pimpinan Lembaga), Surat Kuasa dari Pimpinan Lembaga mengenai
pendaftaran nama domain .ID, KTP Penanggung Jawab Pendaftaran.
.CO.ID Rp 100.000
Akta Perusahaan, NPWP, SIUP/TDP, Hak Merk (bila ada), KTP
Penanggung Jawab Pendaftaran.
.NET.ID Rp 100.000
Akta Perusahaan, NPWP, SIUP , TDP, Hak Merk (bila ada), Surat Izin
Usaha Telekomunikasi (ISP, Telco, Seluller, VSAT, dll), KTP
Penanggung Jawab Pendaftaran.
.WEB.ID Rp 25.000 KTP Penanggung Jawab Pendaftaran
.SCH.ID Rp 50.000 Surat Permohonan Kepala Sekolah, Surat Kuasa, KTP Penanggung
Page 2 of 9
Jawab Pendaftaran
.GO.ID Rp 50.000
Surat permohonan di tanda tangani oleh Sekjen/Sekmen/Sekut untuk
Pemerintah Pusat atau Sekda untuk Pemda (sesuai permen KOMINFO
28/PER/M.KOMINFO/9/2006), surat kuasa dan KTP Penaggung jawab .
Administrasi dilakukan oleh Depkominfo
.MIL.ID Rp 50.000
Surat permohonan minimal dari pimpinan instansi militer yang
mengajukan, surat kuasa, administrasi dilakukan oleh Depkominfo
.OR.ID Rp 50.000
Akte Notaris atau SK Intern Organisasi, KTP Penanggung Jawab
Pendaftaran.
.WAR.NET.ID -
Tidak ada pendaftaran baru, nama domain yang sudah ada dapat dipakai
terus hingga ada ketetapan mengenai nama domain pengganti
.WAR.NET.ID
Sumber : http://www.pandi.or.id/
Pembayaran dapat dilakukan melalui rekening sebagai berikut:
PANDI - Perkumpulan Pengelola Nama Domain Indonesia
BCA Pusat Jl. Jend Sudirman, Jakarta
A/C : 0353095665
Perhatian : Nomer rekening saya sarankan melihat kembali di website PANDI!!
Prosedur Pedaftaran Domain ada : http://www.pandi.or.id/prosedur-pendaftaran-baru/
3. Membuat Domain DOT ID baru
Pada contoh kali ini akan difokuskan pada pembuatan doami WEB.ID. Jika anda
menginginkan Domain DOT.ID yang lain caranya sama. Yang embedakan adalah
persyaratan yang harus diserahkan dan biaya penggunaan Domain.
Langkah membaut Domain baru DOT ID (WEB.ID)
1. Membuat user baru di register.net.id
2. Pengecekan Domain WEB.ID
3. Mendaftarkan Domain, Mengisi Form-form, Upoad Identitas
4. Pembayaran ke BCA-nya PANDI
5. Setelah melakukan pembayaran, anda perlu melakukan konfirmasi dengan
cara mengirimkan email ke pembayaran@pandi.or.id (bukti Pembayaran
dilampirkan/scan)
6. Cek Domain sudah aktif/belum.
7. Jika anda ingin mendartarkan domain baru, anada langusng cek domain. Tidak
pelru bikin user baru.
Page 3 of 9
Langkah Pembuatan Domain baru dengan Screenshot :
Untuk menggunakan fitur dalam regsiter.net.id anda harus mempunyai account, jiak
belum silahkan membuat terlebih dahulu :
1. Langkah pendaftaran User baru :
2. Mengisi Form Pendaftaran :
3. Jika berhasil maka ada pemberitahuan :
4. Pengecekan Email (sesui yang diisikan di Form tadi), Lihat INBOX Email :
5. Buka Isi Email dari Register.net :
Page 4 of 9
6. Login /Masuk di Register.net.id :
7. Bikin Domain baru :
8. Cek Domain :
9. Cek Domain Belum dipakai :
10. Mengisi Form registrasi Domain
Page 5 of 9
Catatan :
Jika anda menggunakan Hosting dari 000webhost.com, untuk Name Server silakan
disikan sebagai berikut :
Primary Server : dns1.000webhost.com
Secondari Server : dns2.000webhost.com
Jika Hosting ditempat lain, silahkan sesuiakan dengan Name server dari server Hostng
yang bersangkutan. Silahkan tanyakan pada penyedia Layanan Hosting anda.
11. Pendaftaran hampir selesai, perlu dokomen penunjang
Page 6 of 9
12. Mengupload DOKUMEN
13. Cek Status DOMAIN
14. Lakukan Pembayaran ke PANDI
Pembayaran dapat dilakukan melalui rekening sebagai berikut:
PANDI - Perkumpulan Pengelola Nama Domain Indonesia
BCA Pusat Jl. Jend Sudirman, Jakarta
A/C : 0353095665
15. Cantumkan/Scan bukti Pembayaran dan kirmkan ke Email :
pembayaran@pandi.or.id
16. Jika Lancar proses bisa dilakukan secara cepat dan anda bisa melihat status di
register.net.id kalau domain anda sudah di APPROVE.
Page 7 of 9
B. Registrasi Hosting di 000Webshost.com
Banyak Penyedia Layanan Hosting yang gratis, namun hanya beberapa saja yang
“bebas Banner”. Yang saya ketahui antara lain : Runhosting dan 000Webhost. Saat ini
akan dicontohkan cara menggunakan Hosting di 000webhost.
1. Buka http://www.000webhost.com/?id=31024
2. ORDER NOW
3. Isikan Form pada Order Free Hosting, termasuk domain WEB.ID anda yang telah
di APPROVE oleh PANDI.
Page 8 of 9
4. Konfirmasi Setup
5. Setup Account
6. Detail Account yang sudah kita dapatkan :
Domain: ibnu.web.id
IP Address: 66.197.236.37
Server Hostname: server8.890m.com
Your website address: http://ibnu.web.id/ (starts working in 2 minutes)
Access your cPanel at http://ibnu.web.id/cpanel or http://66.197.236.37:2082
cPanel Username: a7009xxx
cPanel Password: xxxxxx
7. Account untuk FTP ker SERVER
Page 9 of 9
You may use cPanel's web based File Manager or FTP to upload your website.
langkah-langkah membuat postingan baru
Untuk membuat postingan baru, lakukanlah langkah-langkah berikut:
- Loginlah ke dalam sistem seperti panduan login sebelumnya. Lalu pilihlah opsi new post
- Title dengan Judul posting artikel anda, kemudian isi media Post dengan artikel anda (contoh seperti diatas)
- Isi Tag dan pilih kategori (jika kategori telah tersedia). Jika kategori belum ada, buat kategori baru.
- Hasil posting siap dipublikasikan. Anda dapat menyimpan hasil posting tanpa mempublikasikan dengan menekan tombol Save. Anda dapat langsung mempublikasi ke dalam tampilan blog sekaligus menyimpan hasil posting dengan menekan tombol Publish.
Selanjutnya, lihat hasil postingan pada blog anda, jika terdapat hal-hal yang perlu diperbaiki, dimodifikasi dan di update, anda dapat melakukannya melalui menu Manage seperti pada petunjuk Memodifikasi/Edit Posting.
langkah-langkah membuat kategori baru
Untuk membuat sebuah kategori atau label, sobat hanya tinggal mengisi kotak kosong
di samping tulisan Label untuk postingan ini : (karena sekarang blogger sudah
ada yang berbahasa indonesia) yang berada di bawah kotak tempat membuat artikel.
Isi kotak tersebut dengan kategori yang kira-kiracocok untuk postingan yang kita buat. Contoh : liburan musim dingin. Satu postingan
tidak hanya terpatok hanya pada satu kategori saja, akan tetapi satu postingan bisa
mempunyai beberapa kategori. untuk membuatnya tinggal di pisahkan dengan tanda koma ( , )saja, misal untuk postingan artikel blog ini ada yang ber label Blog tutorial, blog tools, aksesori blog, karena postingan tersebut memang cocok dan masuk kedalam ketiga kategori tersebut.
Apakah kategori (label) bisa di tampilkan di sidebar?
Untuk sobat para pengguna template baru, Label (kategori) bisa di tampilkan
di sidebar, dan biasanya element label ini sudah tersedia ketika baru memasang template. Jika element label belum tersidia, sobat bisa membuatnya sendiri, silahkan ikuti langkah - langkah berikut ini :
- Sig in di blogger dengan id sobat
- Klik menu Layout
- Klik menu Elemen Halaman
- Klik tulisan Tambahkan sebuah Elemen Halaman
- Klik tombol yang bertuliskan TAMBAHKAN KE BLOG yang berada di bawah tulisan Label
- Tulisan Labels di samping tulisan Judul bisa sobat rubah menjadi Kategori jika sobat mau merubahnya
- Pilih radio button yang sobat inginkan di samping tulisan Menyortir, Alfabetik : jika kategori ingin di tampilkan sesuai dengan abjad alfabetik ( dari A --> Z ), Berdasarkan Frekuensi : jika kategori ingin ditampilkan sesuai dengan banyaknya label (kategori)
- Klik tombol yang bertuliskan SIMPAN PERUBAHAN
- Selesai.
langkah-langkah install plugin dan aktifkan
Salah satu daya tarik wordpress adalah dukungan pluginnya yang seabrek dan keren-keren.
Cara menggunakannya juga mudah, cukup download dari situs developer bersangkutan atau dari direktori plugin wordpress ke komputer kita lalu upload ulang ke tempat hosting kita ke direktori plugins.
Kalau masih satu sih ok saja, tapi kalau sudah banyak dan ukuran pluginnya banyak kan repot. Solusi lain bisa pake shell tapi rada ribet bagi yang gak terbiasa.
Solusinya pakai saja wp easy uploader kemaren, titik.
Cara pakainya gimana?
Ok..ok, saya coba tulis langkah-langkahnya mengambil contoh studi kasus :
http://kpli-palembang.net menggunakan wordpress juga dan perlu di upgrade ke versi 2.6 yang baru keluar. Salah satu plugin yang bikin mudah untuk tugas itu adalah wordpress automatic upgrade.
Langkah-langkah instalasi plugin sbb :
1. Login ke blog dan klik link ‘Manage’.
Kemudian klik link ‘Upload Files’.
2. Cari link alamat (biasanya berekstensi zip).
Dari hasil klik kanan didapatkan alamat utk plugin ini di :
http://downloads.wordpress.org/plugin/wordpress-automatic-upgrade.1.2.0.2.zip
3. Kembali ke halaman ‘upload files’ di langkah 1.
- Pada bagian ‘Upload File’ pilih ‘From URL’ dan isikan alamat yang di dapat di langkah 2.
- Pada bagian ‘Destination’ pilih ‘Manual Path’ isikan : wp-content/plugins
- Klik tombol upload
4. Jika berhasil muncul pesan seperti ini :
5. Tes keberadaan plugin, apakah sudah ada di tempatnya dgn mengklik link ‘Plugins’ di pojok kanan atas halaman admin.
jika muncul seperti ini artinya sudah OK, plugin siap di aktifkan dan di gunakan :-)
P.S : cara yang sama bisa digunakan untuk menambah theme wordpress baru ke blog anda, cukup gunakan path :
wp-content/themes
di bagian Manual Path.
langkah-langkah template baru
Mungkin ada diantara rekan semua masih bingung dengan yang namanya template klasik sama template baru. Di blogger.com saat ini template yang di gunakan ada dua pilihan yaitu template klasik dan baru. Bagaimana caranya kita membedakan apakah kita menggunakan template klasik atau template baru? Ada beberapa ciri untuk mengenal apakah yang kita pakai template baru atau klasik, diantaranya yaitu :
Template baru :
1. Pada menu dashboard (menu yang dijumpai pada saat kita baru login) akan terlihat menu seperti ini :
Manage : Posts, Settings, Layout
2. Jika kita klik menu Layout, akan ada menu seperti ini :
Page Elements | Fonts and Colors | Edit HTML | Pick New Template
3. Jika kita klik menu Edit HTML maka akan muncul beberapa ciri khas, yaitu :
Tulisan –> download Full Template
Tombol bertuliskan –> Browse…, Upload
Ada kotak kecil di samping tulisan Expand Widget Templates
Tombol bertuliskan —> CLEAR EDITS, PREVIEW, SAVE TEMPLATE
Dibagian bawah terdapat tulisan :
• Revert to Classic Template
• View Classic Template
Itu tadi sedikit ciri apabila kita memakai template baru.
Apabila memakai template klasik, cirinya adalah :
1. Pada menu dashboard (menu yang dijumpai pada saat kita baru login) akan terlihat menu seperti ini :
Manage : Posts, Settings, Template
2. Jika kita klik menu Template, akan ada menu seperti ini :
Edit HTML | Pick New | customize Design | Adsense
3. Jika klik menu Edit HTML akan muncul beberapa ciri :
terdapat tulisan –> Change the Blogger Navbar
Tombol bertuliskan —> Save Template Changes, Preview, Clear
Itu tadi beberapa ciri jika kita memakai template klasik.
Dari kedua contoh ciri diatas, tentu saja kita dapat mengetahui template apa yang sekarang kita pakai.
Apa kelebihan atau kekurangan dari kedua template tersebut?
Template baru
- Terdapat menu : Page Elements
Dengan menu ini kita dapat dengan mudah menambahkan element tanpa harus mengerti bahasa HTML. Element-element yang bisa ditambahkan bisa berupa Newsreel, Video Bar, List, Links List, Picture, Text, HTML/JavaScript, Feed, Labels, Logo, Profile, Blog Archive, serta Page Header. - Sistem Drag & Drop
Dengan sistem ini kita dapat dengan mudah memindahkan setiap element yang telah kita buat dimana saja yang kita sukai. - Terdapat menu : Fonts and Colors
Dengan menu ini kita dapat dengan mudah merubah warna serta bentuk huruf tanpa harus repot-repot merubah style sheet dan tentunya tidak memerlukan kemampuan berbahasa HTML
Itu tadi beberapa keuntungan memakai template baru, dan kekurangannya yaitu :
bagi rekan yang suka otak-atik kode HTML, pada template ini agak susah tuk di otak-atik (khusus buat pemula seperti saya, lain halnya bila rekan sudah expert).
Sekarang apa kelebihan dari template klasik :
- Kode HTML sangat mudah untuk di otak-atik, jadi bagi rekan yg suka bermain dengan HTML sangat cocok memakai template ini.
Kekurangan :
- Tidak tersedia menu Page Elements, sehingga bagi rekan yang masih bingung dengan HTML akan menemui kesulitan.
- Tidak tersedianya menu : Fonts and Colors, sehingga menyulitkan dalam mengatur Font serta warna hurup.
Nah itu tadi beberapa keunggulan serta kekurangan dari kedua template, silahkan pikirkan mana yang mau rekan pilih.
Cara Migrasi Template
Setelah menimbang-nimbang, tentunya rekan tertarik dengan salah satu diantara keduanya. jika ternyata rekan tertarik untuk bermigrasi(pindah) template dan belum mengtahui caranya silahkan ikuti langkah berikut:
Dari Template baru ke template klasik :
- Sign in di blogger dengan id rekan
- Klik menu Layout
- Klik menu Edit HTML
- Klik tulisan yang ada di bagian bawah layar yaitu : Revert to Classic Template
Bila muncul kotak dialog, klik OK aja - Selesai, rekan memasuki dunia baru yaitu template klasik.
Dari template klasik ke template baru :
- Sign in di blogger dengan id rekan
- Klik menu Template
- Klik menu Customize Design
- Klik tombol bertuliskan UPGRADE YOUR TEMPLATE
- Pilih template yang di sukai, lalu klik tombol SAVE TEMPLATE
- Selesai. rekan sudah memasuki alam baru, yaitu Template Baru.
Cara mengganti Template
Ada dua kemungkinan, yaitu mengganti template dengan buatan blogger dan mengganti template bukan buatan blogger.
Ganti template dengan template buatan blogger
Untuk template Klasik, ikuti langkah-langkah berikut :
1. Sign in di blogger dengan id rekan
2. Klik menu Template
3. Klik menu Pick New
4. Pilih template mana yang paling cocok, lalu klik tombol bertuliskan Use This Template yang berada di bawah gambar template
5. Selesai. Blog rekan sudah punya wajah baru.
Untuk template baru, ikuti langkah-langkah berikut :
1. Sign in di blogger dengan id rekan
2. Klik menu Layout
3. Klik menu Pick New Template
4. Pilih template mana yang rekan sukai, lalu klik tombol SAVE TEMPLATE
5. Selesai.Blog rekan sudah mempunyai wajah baru
Ada yang perlu di ketahui yaitu jika kita mengganti template dengan template buatan blogger sendiri, maka data-data semisal link, shoutbox, image dan lain-lain. Data ini tidak akan hilang. Lain halnya apabila kita mengganti dengan template buatan bukan blogger.com, maka semua data-data yang di sebutkan tadi akan menghilang (kecuali postingan artikel tidak akan hilang) dan tentunya harus di input ulang, dan judulnya.
Ganti template dengan template bukan buatan blogger
Hal pertama yang harus di ingat adalah semua data-data yang ada seperti yang saya sebutkan tadi, maka apabila kita mengganti template dengan template bukan buatan blogger sendiri, kita harus mengcopy dulu seluruh data tersebut, dan kemudian nanti setelah kita sudah mengganti template, data-data tadi kita input ulang.
Template baru
1. Sign in di blogger dengan id rekan
2. Klik menu Layout
3. Klik menu page Elements
4. Klik tulisan Edit pada masing-masing Element, lalu copy seluruh datanya
5. Jika semua data di pastikan sudah di copy, maka langkah selanjutnya adalah klik menu edit HTML
6. Klik tulisan –> download Full Template, save dalam komputer. Ini di maksudkan apabila nanti rekan berubah pikiran dan ingin kembali lagi, rekan masih punya data template tersebut
7. Beri tanda centang dulu pada kotak kecil disamping tulisan Expand Widget Template
8. Klik tombol Browse…, lalu masukan data Template baru yang ingin di masukan
9. Klik Tombol Upload
10. Biasanya keluar peringatan bahwa data-data yang kita punya seperti link, shoutbox dan lain-lain akan ter delete (terhapus)
11. Klik tombol –> Confirm & Save, dengan asumsi bahwa rekan sudah mengcopy data-data tadi
12. Selesai. Blog rekan sudah mempunyai wajah baru.
Template Klasik
1. Sign in di blogger dengan id rekan
2. Klik menu Template
3. Klik menu Edit HTML
4. Tandai (highligh/blok) semua data template yang ada, sorot pada tulisan yang sudah di tandai, klik kanan Copy,lalu paste pada program notepad, save dan beri judul dengan nama yg mudah di ingat. Ini dimaksudkan untuk backup data untuk nanti input ulang data-data seperti link,shoutbox dll
5. Delete semua data template yang lama
6. Copy seluruh data template yang baru yang mau di masukan, lalu paste pada kotak data template yang sudah di delete tadi
7. Klik tombol Preview, lihat perubahan yang ada (biasanya preview ini agak berbeda dengan tampilan blog aslinya), Jika sudah cocok, klik tombol Save Template Changes
langkah-langkah isntall wordpress offline
Jika anda berencana menggunakan WordPress di sebuah layanan web hosting, mungkin ada baiknya menginstall WordPress secara offline di komputer anda. Jadi kita akan mengubah PC yang biasa kita gunakan sehari-hari menjadi sebuah webserver.
Untuk menginstall WordPress, anda membutuhkan
- Apache Web Server
- MySQL versi 4.0 atau yang terbaru
- PHP versi 4.0 atau yang terbaru
Untuk anda pengguna Windows XP anda bisa menginstall WAMPServer. Aplikasi ini akan mengubah komputer anda menjadi Apache Web Server, MySQL server dan pengolah PHP.
Langkah A; Menginstall WAMPServer
- Download WAMPServer disini
- Install WAMPServer dan biarkan semua setting default. Jangan lupa memberi tanda checkbox di akhir instalasi supaya WAMPServer otomatis berjalan setiap kali anda menyalakan komputer. Jika semua setting default, WAMPServer akan terinstall di c:\wamp.
- Jalankan browser anda dan buka http://localhost (saya sarankan menggunakan Firefox versi terbaru). Jika instalasi berhasil, anda akan melihat halaman seperti ini:
Langkah B; Menginstall WordPress
- Download versi terbaru WordPress disini
- Buatlah folder baru di c:\wamp\www\ misalnya c:\wamp\www\wordpress
- Extractlah file zip yang telah didownload tadi ke dalam c:\wamp\www\wordpress. Susunan folder akan menjadi seperti gambar disamping.

- Buatlah folder baru bernama wordpress di c:\wamp\bin\mysql\mysql5.0.51b\data
- Jalankan browser anda ke http://localhost/wordpress
- Click Create Configuration File
- Click Let’s Go
- Type the Database Name: wordpress
- Type the User Name: root
- Kosongkan password
- Type Database Host: localhost
- Biarkan prefix default (wp_)
- Click Submit
- Click Run The Install
- Ketikkan nama Blog anda dan Email anda.
- Click Install WordPress, tunggulah beberapa detik. Pada saat ini WordPress sedang membuat database di folder c:\wamp\bin\mysql\mysql5.0.51b\data\wordpress
- Setelah selesai wordpress akan memberikan anda sebuah username dengan nama admin dan random password, anda bisa mulai login dengan password tersebut. Supaya mudah diingat, saya sarankan anda menggantinya di dashboard.
Sumber : http://www.solvingcorner.com/2008/09/01/installing-wordpress-offline/
sebenernya penjelasan di atas itu dah cukup sih,,, tapi karena disuruhnya pake bahasa sendiri ya… gw usahain deh…
buat nginstal wordpress offline itu butuh :
1. Apache Web Server
2. MySQL versi 4.0 atau yang terbaru
3. PHP versi 4.0 atau yang terbaru
untuk ngubah komputer jadi Apache Web Server, kita butuh aplikasi WAMPServer.
Cara nginstall WAMPServer :
1. Donlot WAMPServernya.
2. Install dan biarkan semua tersetting default, maka otomatis WAMPServer tersinstal di c:\wamp.
3. Buka internet browser (bagusnya pake Mozilla Firefox) dan ketikkan http://localhost atau http://127.0.0.1, selesai..
baru kita install Worpress Offlinenya dah…
Cara nginstall WordPress Offline :
1. Cari dan donlot di WordPress.com.
2. Buat folder baru di c:\wamp\www\ misalnya c:\wamp\www\wordpress.
3. Trus ekstrak file zip yang didonlot ke folder yang tadi dibuat.
4. Buat folder baru yang namanya wordpress di c:\wamp\bin\mysql\mysql5.0.51b\data
5. Buka internet browsernya, trus ketikkan http://localhost/wordpress (atau localhostnya bisa diganti 127.0.0.1, sama aja sih…).
6. Klik Create Configuration File.
7. Klik Let’s Go.
8. Isi nama databasenya, Type the Database Name: wordpress.
9. Isi usernamenya, Type the User Name: root.
10. Passwordnya dikosongin.
11. Isi host buat databasenya, Type Database Host: localhost.
12. Biarka prefix default (wp_).
13. Klik Submit.
14. Klik Run The Install.
15. Ketikkan nama blognya dan emailnya.
16. Klik Install WordPress.
17. Setelas selesai nginstall, ntar dikasih username admin dengan passwordnya random, selesai dah, bisa masuk.. bagusnya sih ntar username sama passwordnya diganti, supaya gampang diinget..
Bedanya wordpress Offline dengan Online?
Yang pasti lebih cepat loadingnya, trus gak perlu ngenet di warnet dulu atau nyari hotspot.
Yah kurang lebih begitu….








 NIM : 0712512086
NAMA : ROSITA
NIM : 0712512086
NAMA : ROSITA